1ページ
レスポンシブ も
動きのあるページも
5,500 円 から
コーディング可能です。
こんな課題はありませんか?
コーディングの費用を安く抑えたい…
コーディングの品質は担保したい…
Web制作の納期が間に合わない…


コーディングサービスは
それらの課題を解決できます
選ばれる理由 REASON
 が選ばれる理由
が選ばれる理由
-
1ページあたりの価格
5,500円~

下層ページ5,500円〜、トップページ11,000円〜コーディングいたします。これまで培ってきた制作に関するノウハウを活かし、低価格なサービスメニューを実現しました。
-
Web制作30年
豊富な実績

Web制作実績1,000サイト以上、創業30年のWEB制作会社ジェイ・ラインが運営しています。リアルな現場の目線で品質を管理しています。
-
WordPressの実装可能
CMSコーディング

WordPressを中心としたCMSのコーディングにも対応しています。導入設定、バージョンアップ、機能追加、カスタマイズなどお気軽にご相談ください。
-
ページ数×ページ単価
シンプルな料金

ページ数×ページ単価で見積もり計算の手間を削減しました。レスポンシブコーディングで、トップページは11,000円〜、下層ページは5,500円〜です。
 がお得になる理由
がお得になる理由
-
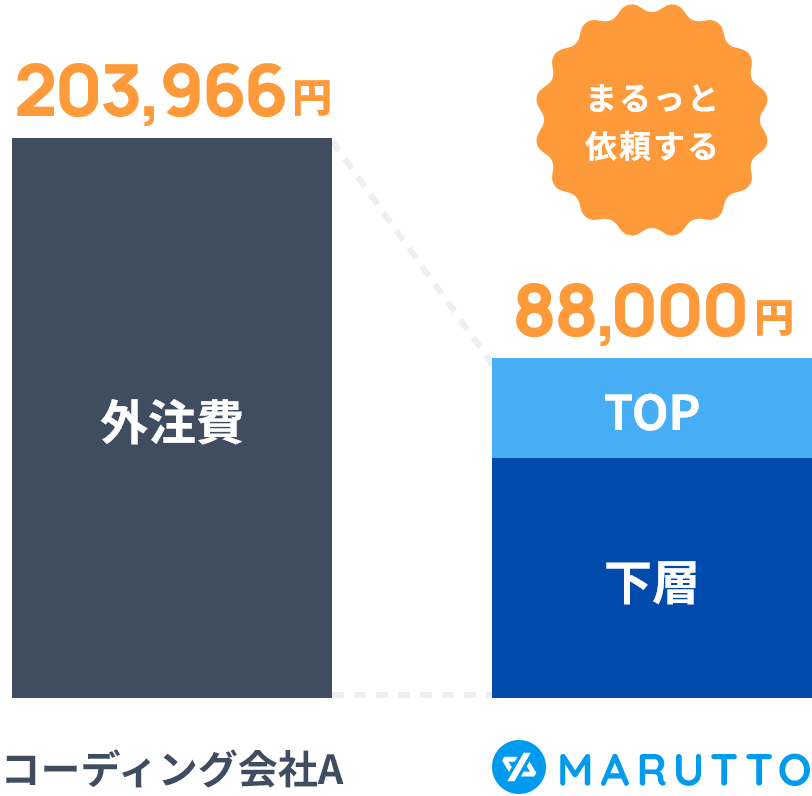
コーディングにかかる
費用を大幅カット一般的なサイト(15ページ)を外注した場合

(同サービス3社の平均した料金) -
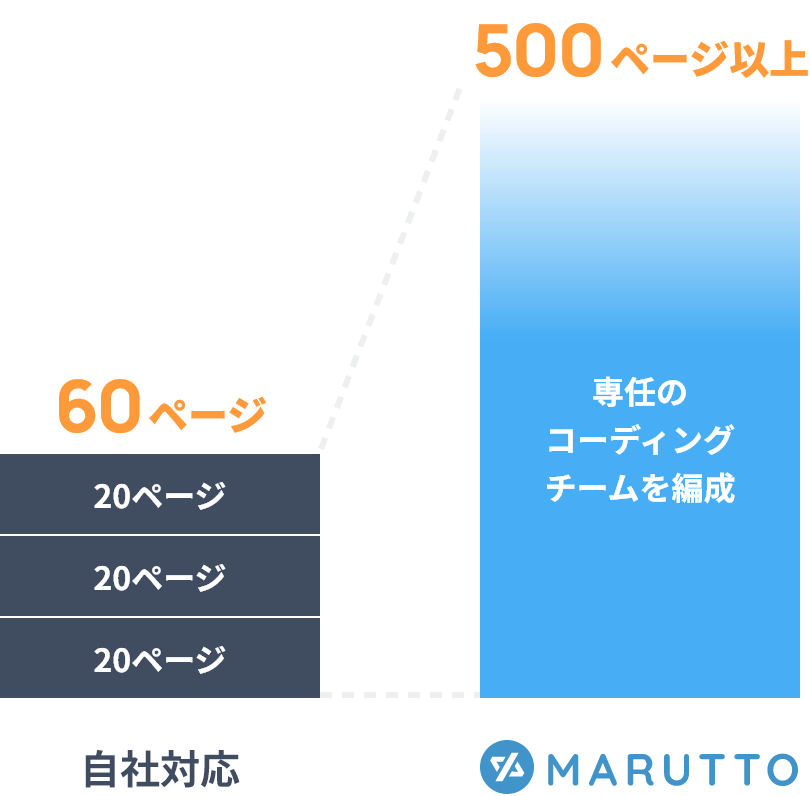
大規模コーディングで
時間を短縮1ヶ月で制作できるページ数を比較した場合

(コーダー3人)
サービス SERVICE

PC、スマートフォンに対応
レスポンシブコーディング
PC、スマートフォンに対応したレスポンシブコーディングが基本料金となります。 タブレット対応は別途費用が発生いたします。
動作対応ブラウザについては、シェア率の高いブラウザに標準対応しております。Chrome、Edge、Firefox、Safari、のいずれも最新のバージョンで対応いたします。
社内のリソース不足を解消
大規模コーディング
専任のコーディングチームを編成することで数百ページの大規模コーディングに関しても対応が可能です。
Webサイトに動きをつける
jQuery基本パック




fadein


スクロール
オプションサービス
-
緊急対応
急ぎの案件に対応できるリソースを常時確保していますので、緊急対応が必要な案件に関しても対応が可能です。納期が迫っている案件に関しても、お気軽にご相談ください。
-
CMSコーディング
WordPressを中心としたCMSのコーディングにも対応しています。導入設定、バージョンアップ、機能追加、カスタマイズなどお気軽にご相談ください。
※上記は一例でございます。詳しくはお問い合わせください。
その他のサービスが
わかる資料はこちら。
料金 PRICE
トップページ
下層ページ
1~49ページ
トップページ
11,000円
下層ページ
5,500円
50~99ページ
トップページ
9,900円
下層ページ
4,950円
100ページ以上
トップページ
8,800円
下層ページ
4,400円
- メールフォーム設置
- 55,000円(Mailfrom Proを使用して作成します)
- WordPress導入費
- 55,000円
- カスタム投稿
- 4,400円〜
- 流し込み作業
- 2,750円
- 追加修正
- 2,200円~
- 特急対応
-
総額の20%〜:
弊社よりご案内したスケジュールより短い期間での納品をご希望の場合に適用させていただきます。
- 価格は1ページ当たりの税込み価格です。
- PCデザインの場合、1ページ 3,000pxピッチでの換算となります。
- SPデザインの場合、1ページ 4,500pxピッチでの換算となります。
- PC/SPデザインが両方ある場合は、それぞれの高さを算出した合計費用いただいております。
- 特殊なJavaScript機能のご依頼の場合は要相談となります。
- Adobe XDまたはPhotoshop、figmaでのデザインデータご支給の場合の価格となります。
- Illustrator/Fireworksで作成されたデータの場合は全体費用の10%いただいております。
お見積り例
-
一般的なサイト(15ページの場合)
- TOP
- 11,000円
- 下層
- (5,500円×14P)77,000円
- スライダー
- 0円
- アコーディオン
- 0円
- タブ切り替え
- 0円
88,000 円(税込)
-
ランディングページ(6,000px)
- TOP
- (3,000px×2)22,000円
- スライダー
- 0円
- アコーディオン
- 0円
- スムーススクロール
- 0円
- コンテンツfadein
- 0円
22,000 円(税込)
具体的なコーディング
イメージ
納品までの流れ FLOW
-
step 01
- お問合せ
-
お問合せフォームにてお気軽にご相談ください。
簡易なオンライン打ち合わせも可能です。ご希望の方はご連絡ください。※15分以内
-
step 02
- データ入稿
-
デザインデータ(Photoshop/XD/Illustrator/Fireworks/figma) 、コーディング指示書のご提出をお願いいたします。
-
step 03
- コーディング
-
弊社デモ環境にて構築作業いたします。
-
step 04
- テスト確認
-
弊社デモ環境にてご確認お願いいたします。
-
step 05
- 納品
-
テスト確認後、データを納品させていただきます。
お客様の声 VOICE
実際にコーディングサービスをご利用いただいたお客様から
高い評価をいただいております。
よくあるご質問 FAQ
-
Q
何ページからサービスの利用はできますか?
1ページから対応可能です。お気軽にご依頼ください。
-
Q
依頼の際に必要なものは何でしょうか?
<必須>
・Photoshop/XD/Illustrator/Fireworks/figmaで作成されたデザインデータ
・サイトマップ、指示書はこちらダウンロードしていただきご提出お願いいたします。 -
Q
納品までの流れを教えてください。
お問い合わせからご納品までの流れは以下となります。
①お問合せ
②必要なデータの入稿(指示書はこちら)
③ご入稿いただいたデザインを基にコーディング
④テスト環境にてご確認
⑤ご納品 -
Q
金額設定について
ページ単価
トップページ:¥11,000-
下層ページ:¥5,500-
※1ページ 縦3,000px(SPデザインの場合4,500px1ページ換算)
3,000px単位で\5,500-追加となります。
上記金額は基本的なjQuery込みの金額となります。(スライダー、タブ切り替え、アコーディオン、コンテンツfadein(上下左右対応)モーダル、スムーススクロール)
※特殊なJavaScript機能の場合は価格についてご相談をさせて頂く場合がございます。 -
Q
入稿できるデータは何ですか?
Photoshop/XD/Illustrator/Fireworks/figmaデータが入稿可能となっております。
Illustrator/Fireworksデータの場合は全体費用の10%いただいております。 -
Q
PC版のみデザインデータがある場合、スマホ対応は可能でしょうか?
可能でございます。スマホでのデザインが複雑な個所がある場合は、対応方法についてご相談させて頂く場合がございます。
-
Q
デザインデータがないのですが、サービスの利用はできますか?
デザインデータは必須となりますので、恐れ入りますが、データのご用意をお願いいたします。
-
Q
ブレイクポイントの指定はできますか?
1か所のみ対応としております。ご指定がない場合は768pxとさせていただきます。
-
Q
構築にはどれくらいの日数がかかりますか?
納品日は、最短一営業日からです。例として15ページの静的サイトの場合、最短7営業日を目安とお考えください。